Codedump
Codedump was a project idea my talented colleague and friend came up with, where users would be able to store and publish bouts of code. He asked me to help with the design of the website and app.
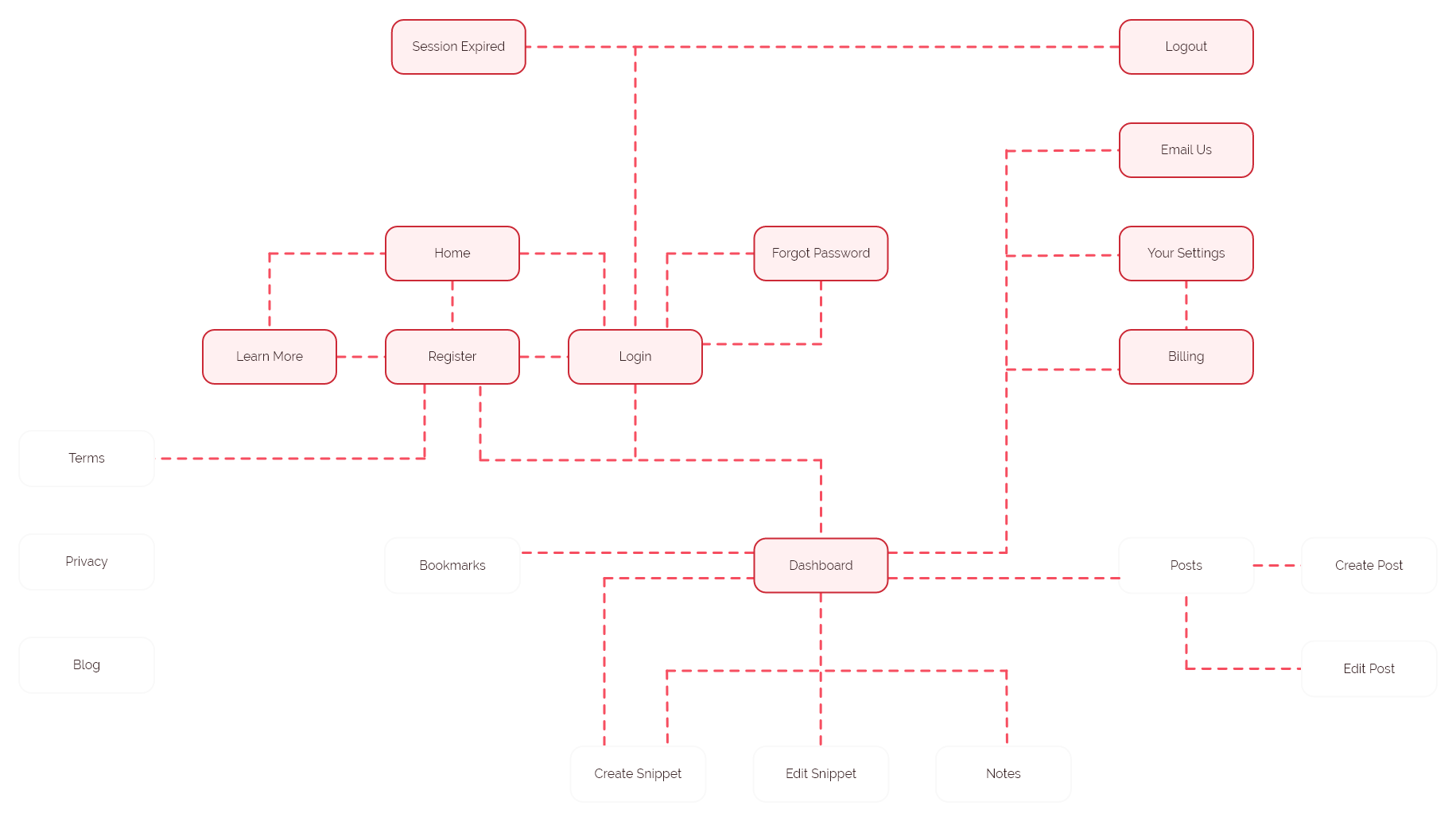
User Journey
First things first, mapping out the flow of the project. After liasoning with my friend and analysing the current understanding of what he outlined, I came up with a flow map we were happy with.

Logo
The logo requirements were to have the name “Codedump” included. So I opted for a very simple design and added a backslash to the end of the name - using the red from the new brand colours.

The smaller variant was to be used as an icon for things mobile devices or a favicon.
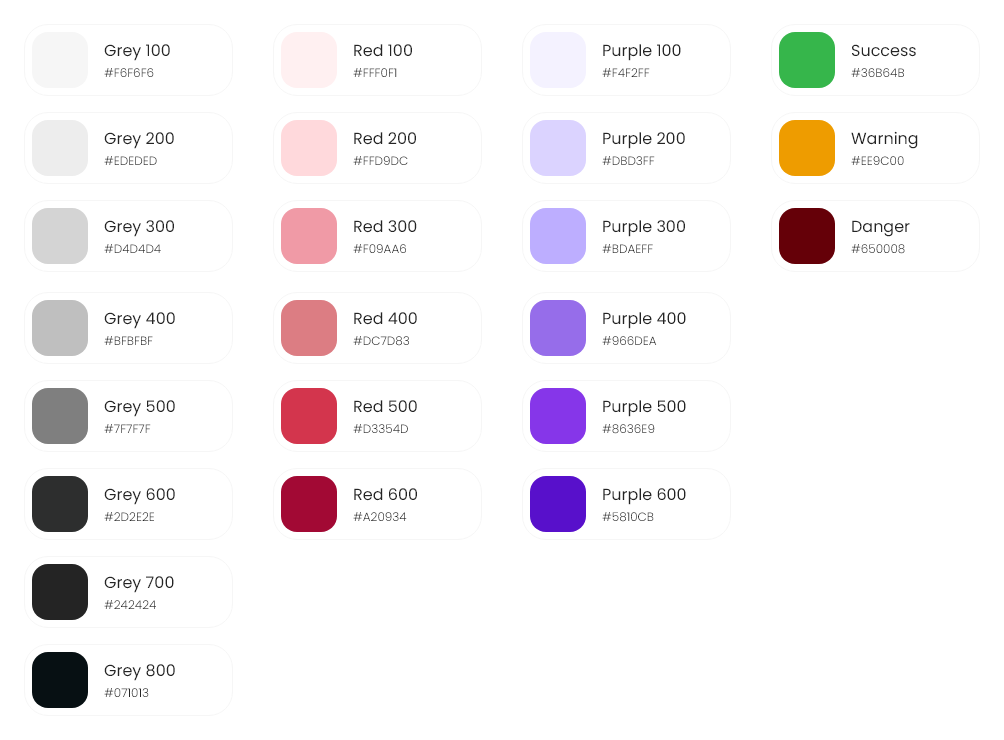
Styleguide
The red colour was a colour my friend had already decided on, so I chose purple as a complimentary colour that would be associated with any elements distinguishable with the main content elements - like private settings or tags / filter options.

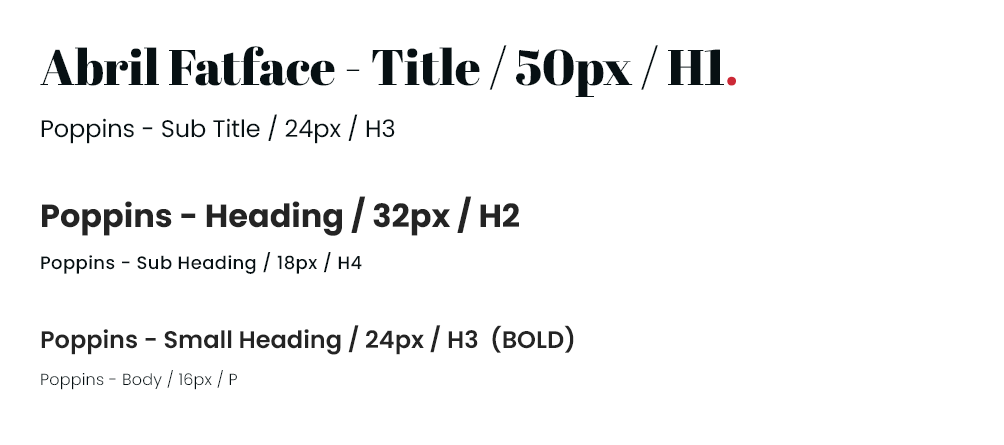
I chose to use Abril Fatface as the main heading font and Poppins for everything else. These two fonts have curved letters and compliment each other well.

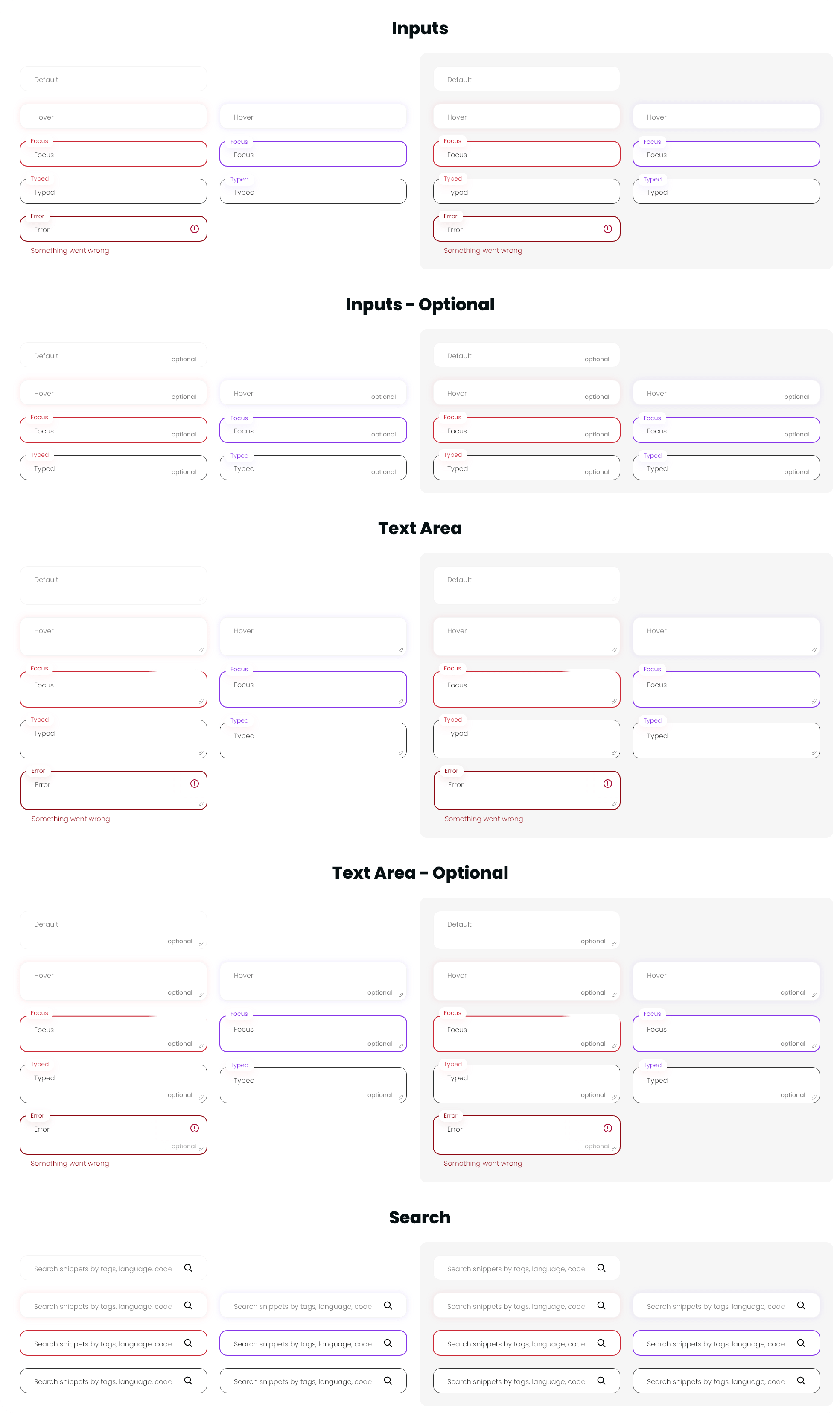
Components
Using the atomic design structure, the components were designed from an atom up. Lower level components will be used in higher level components. If a style changes for an atom, it will change in the entirety.



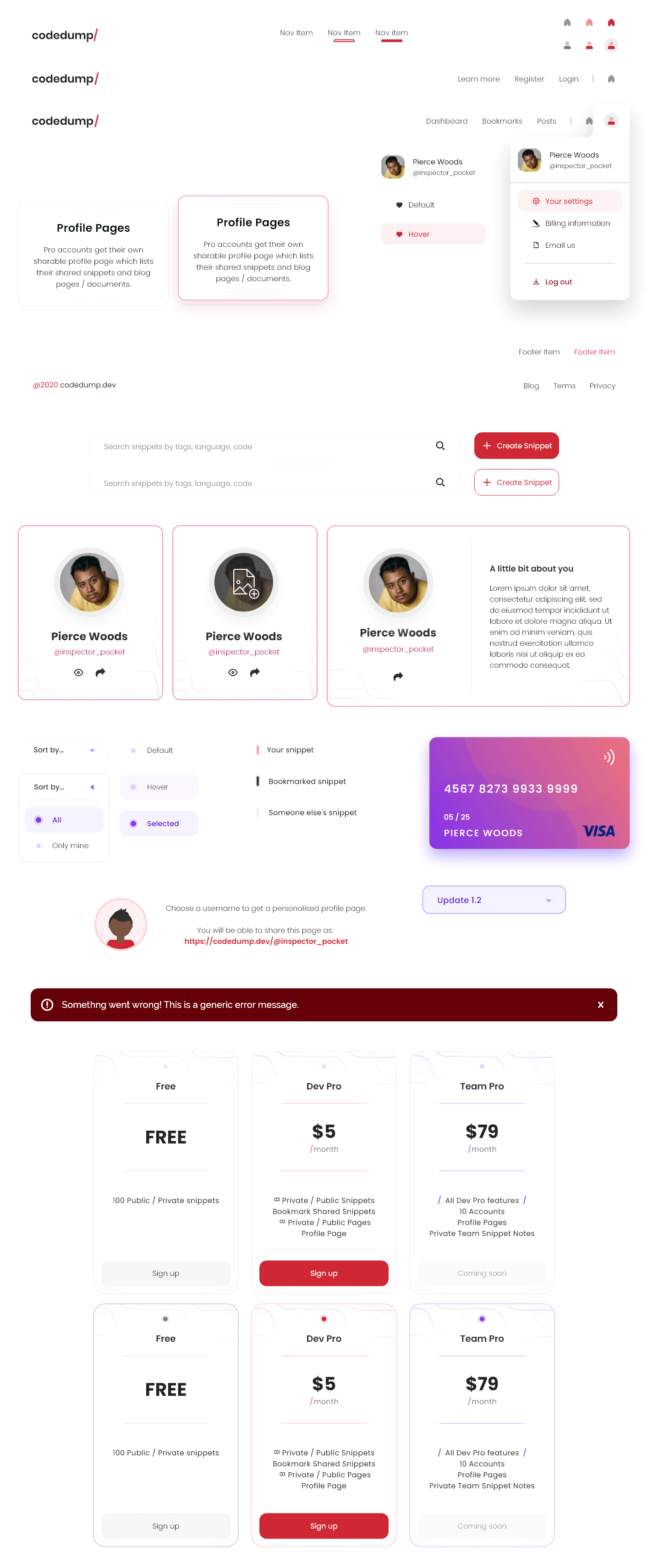
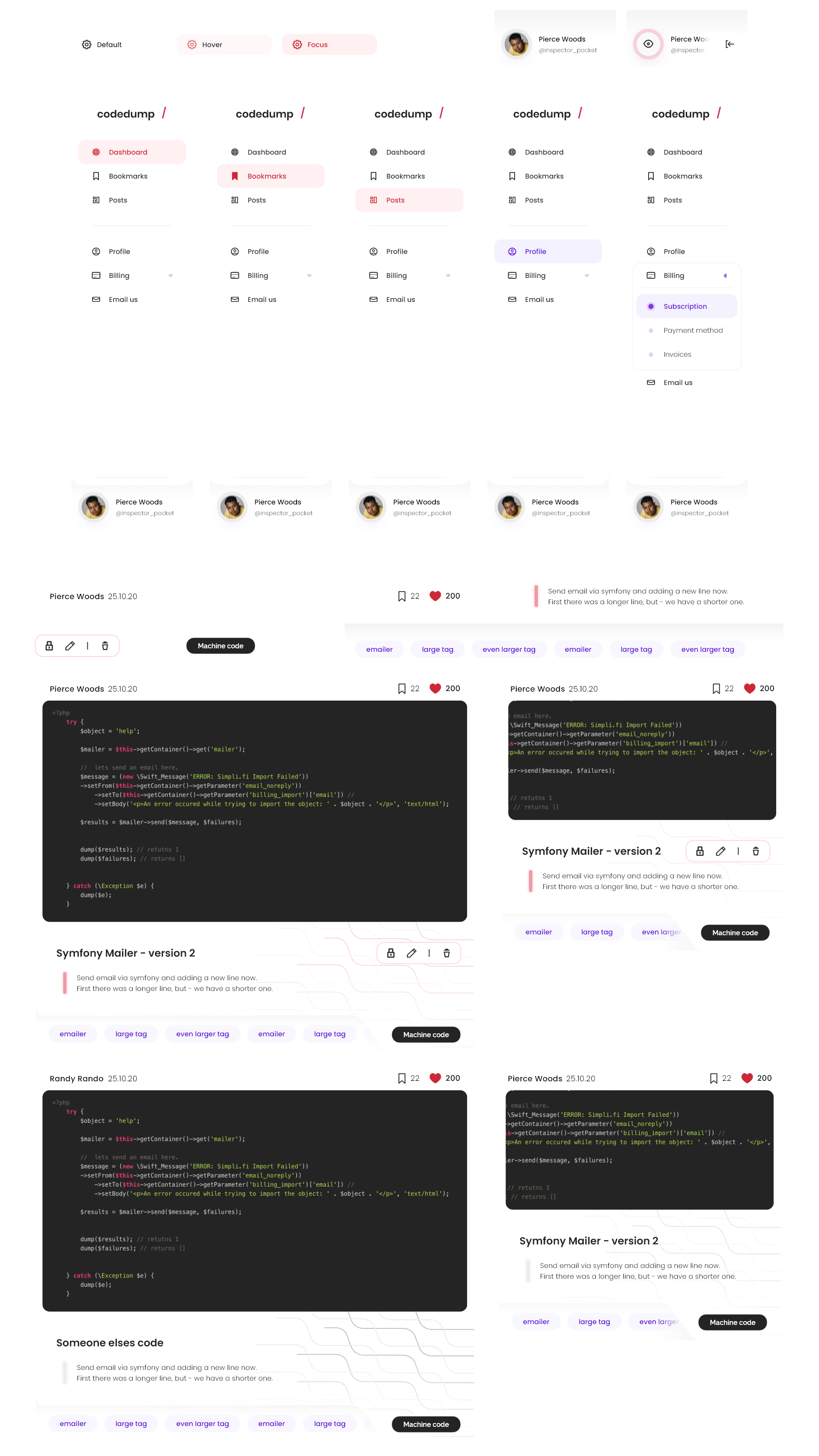
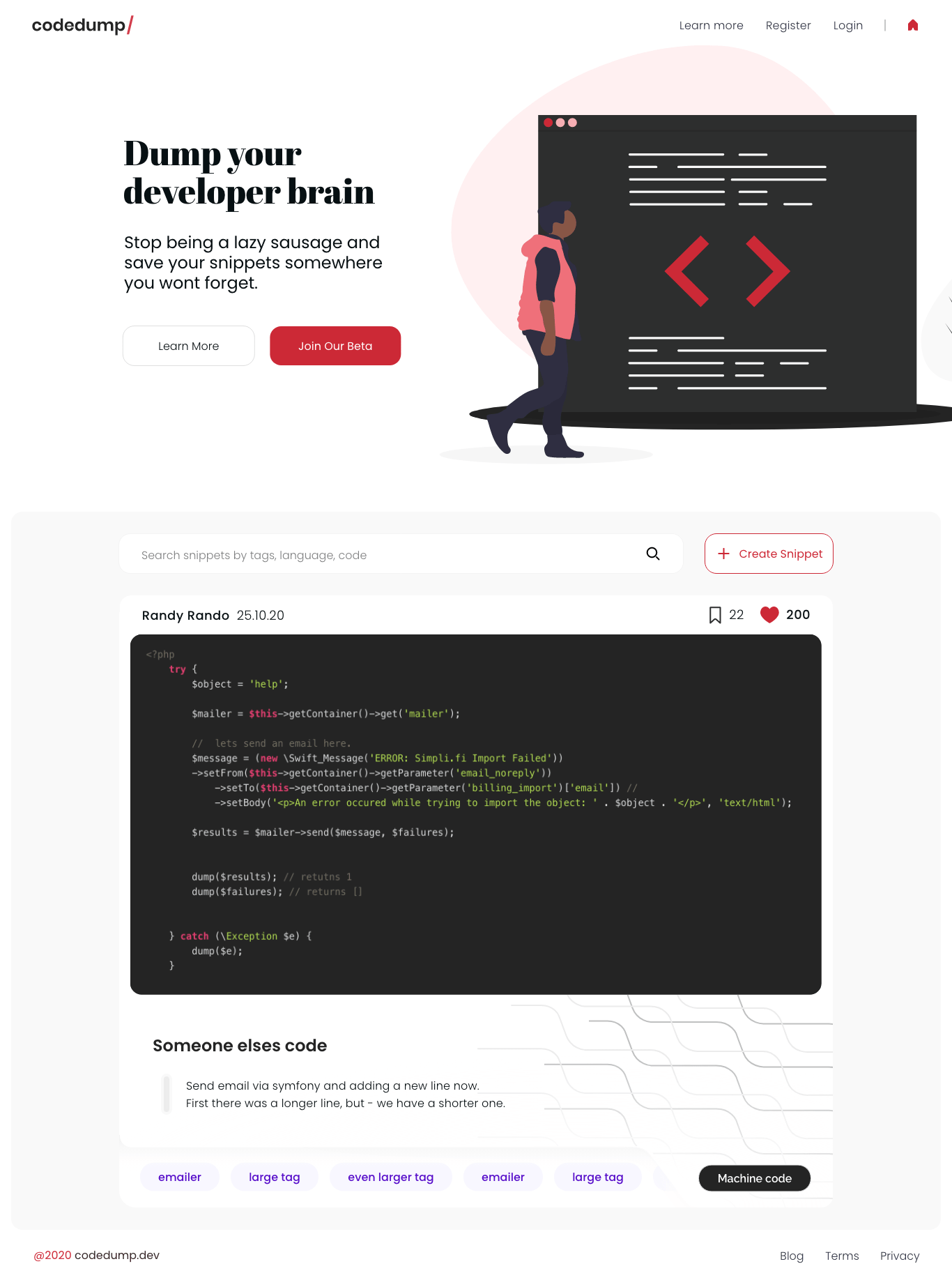
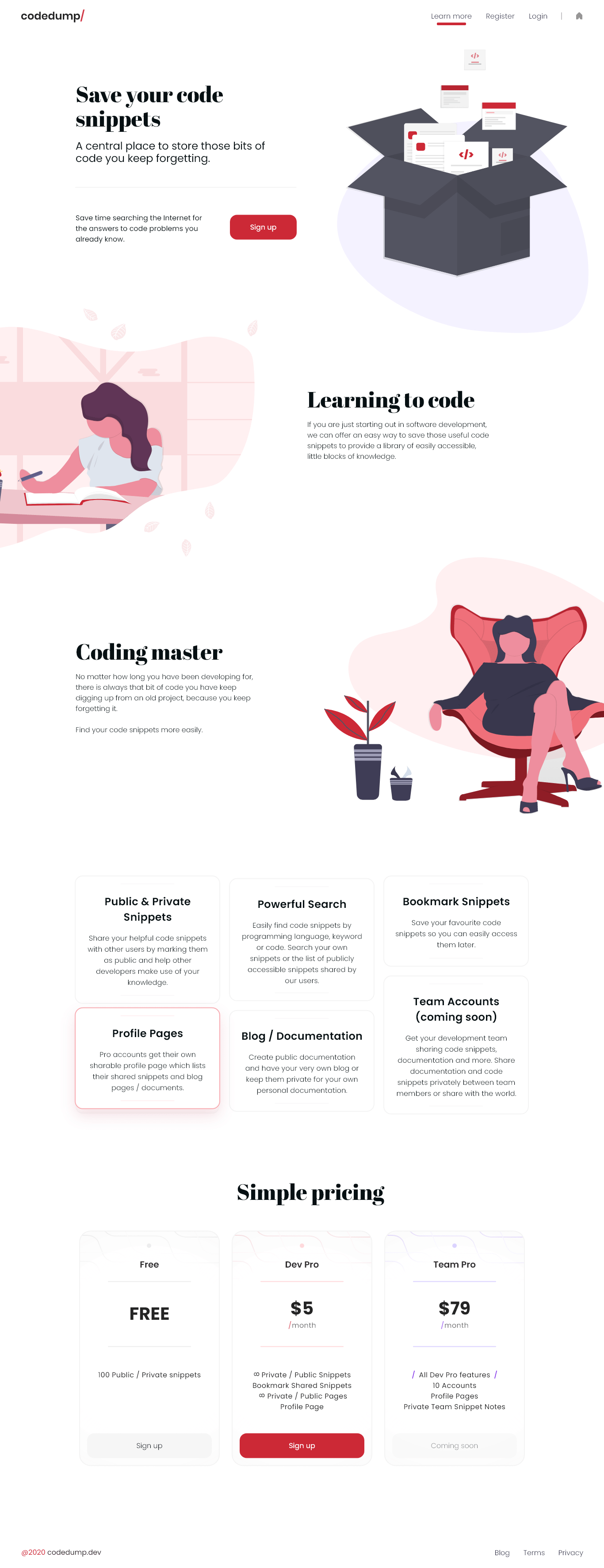
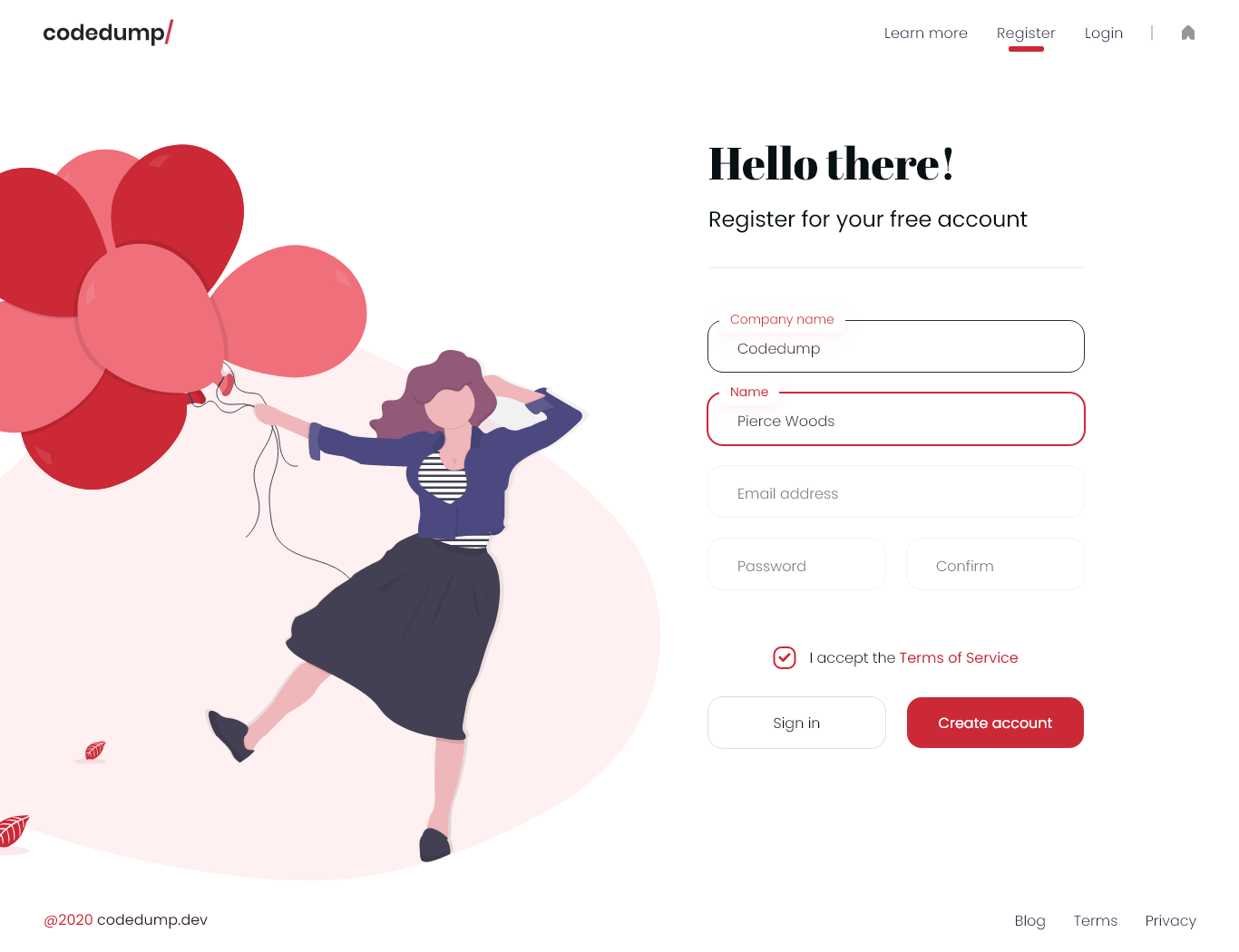
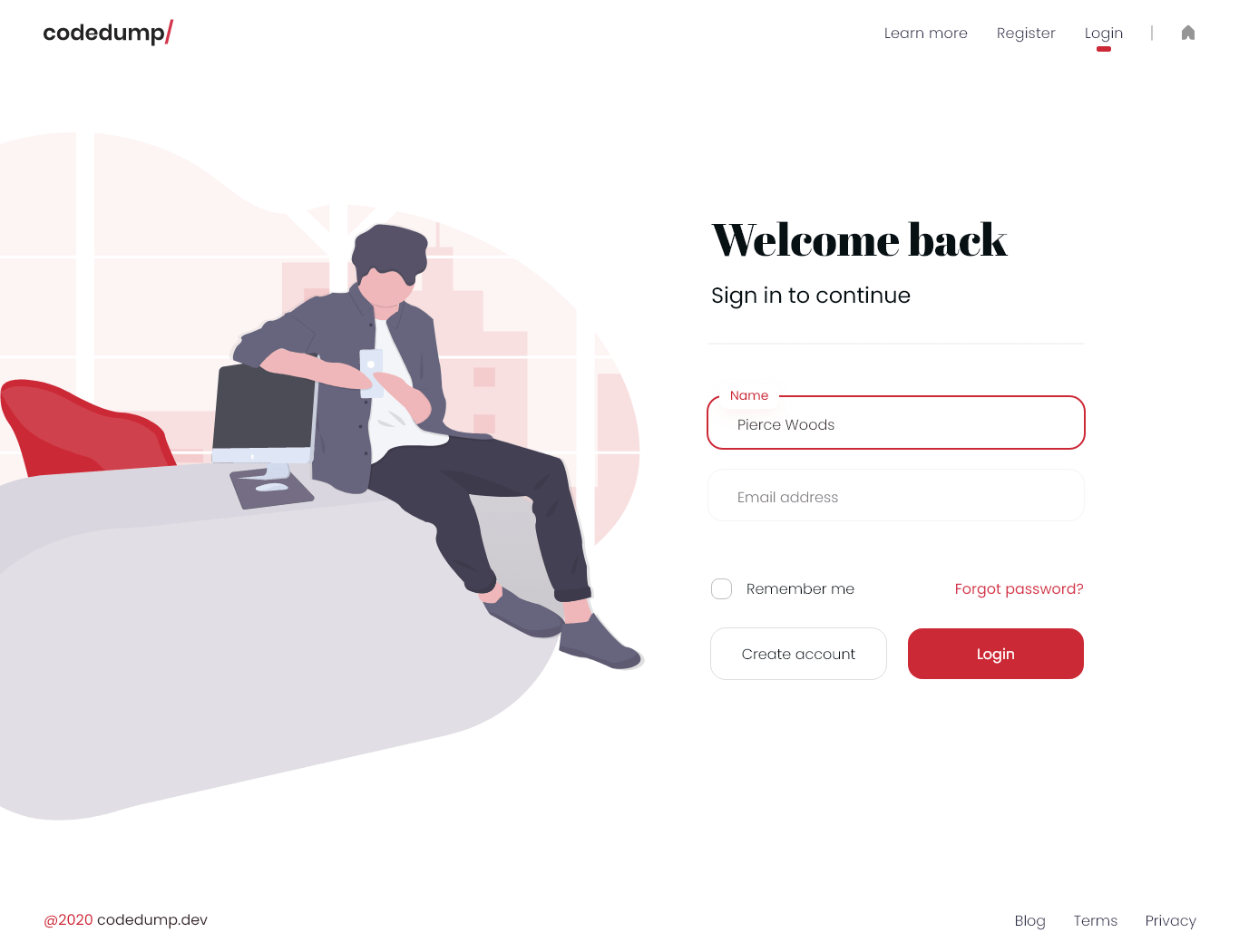
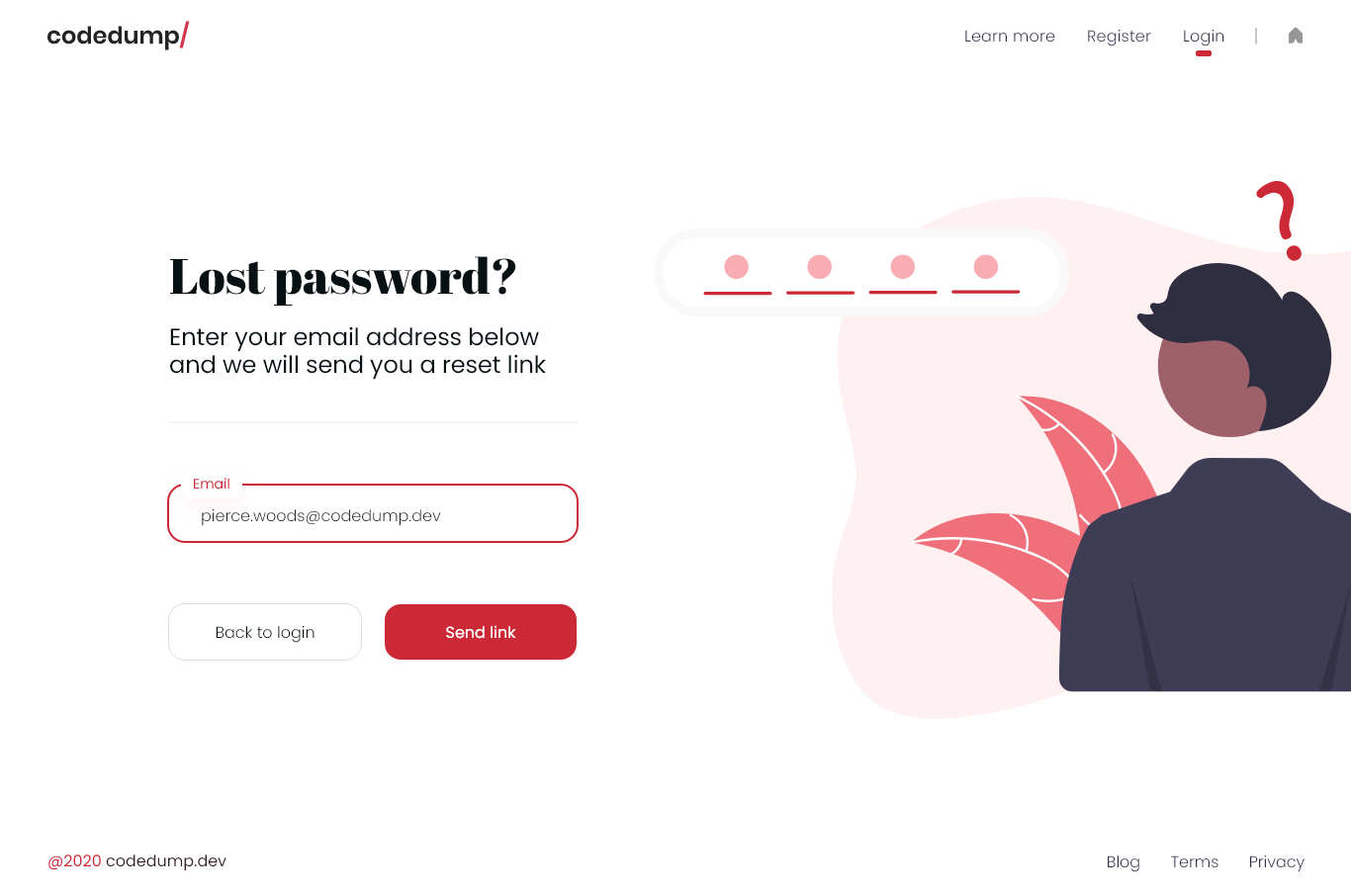
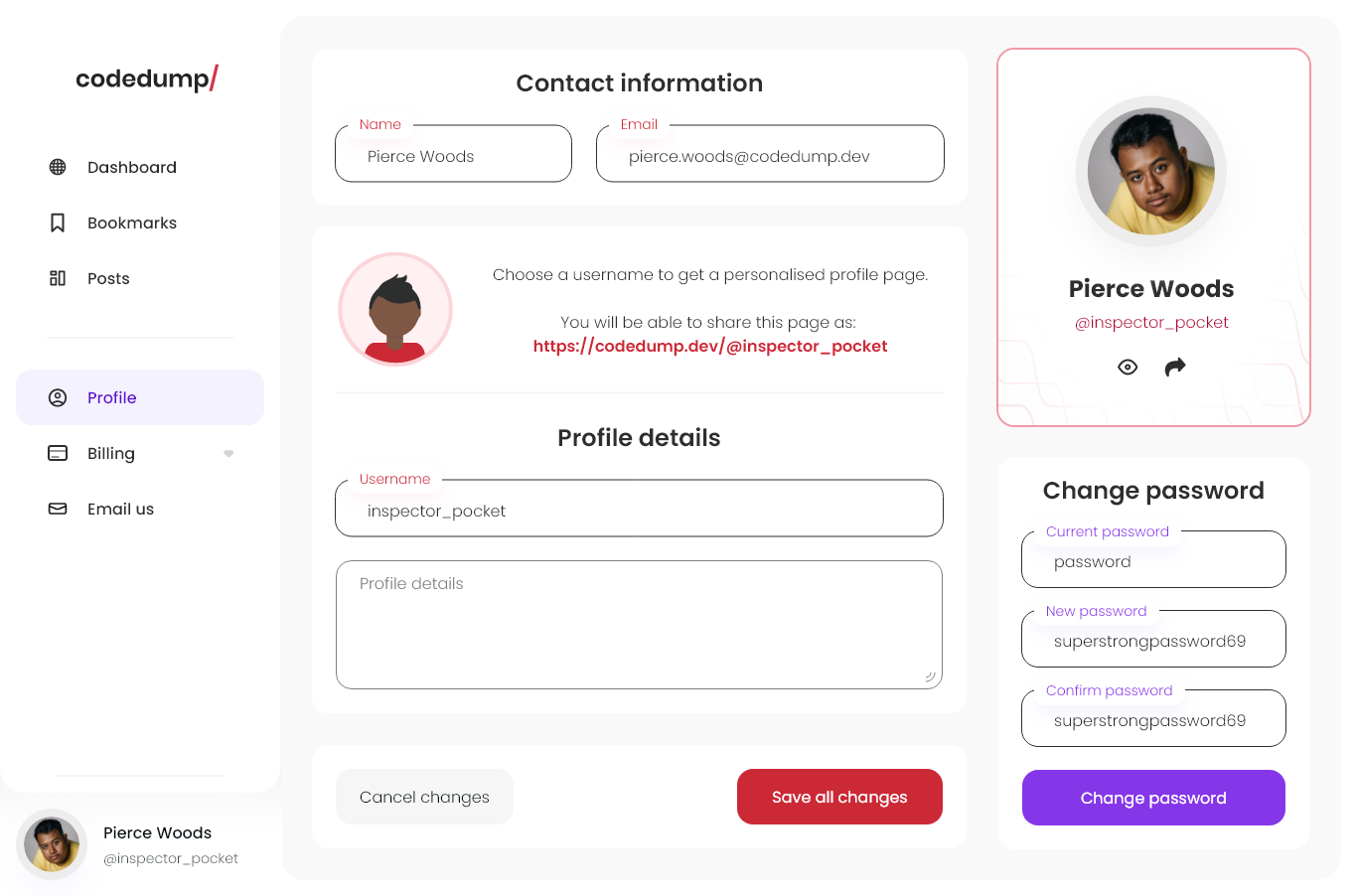
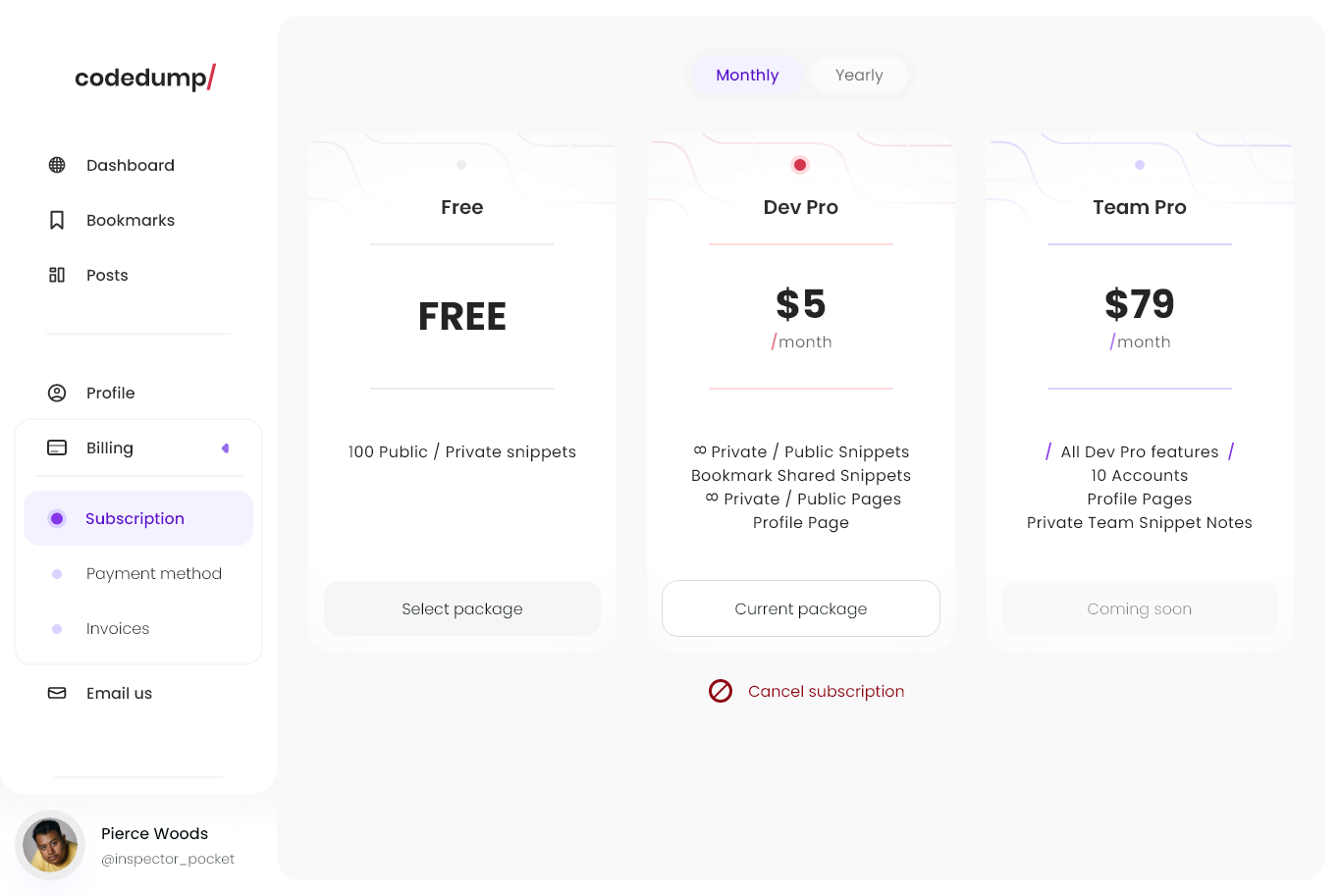
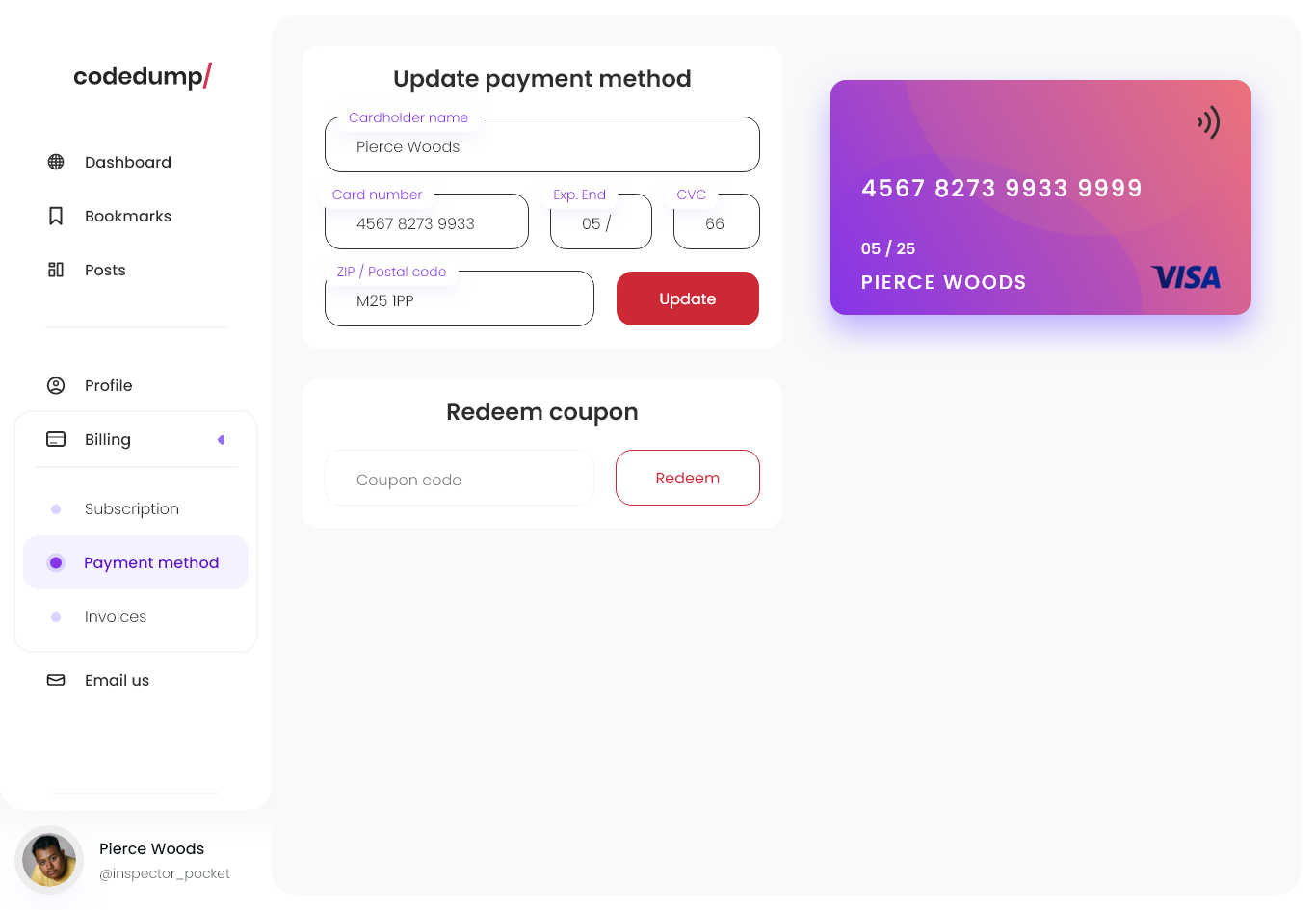
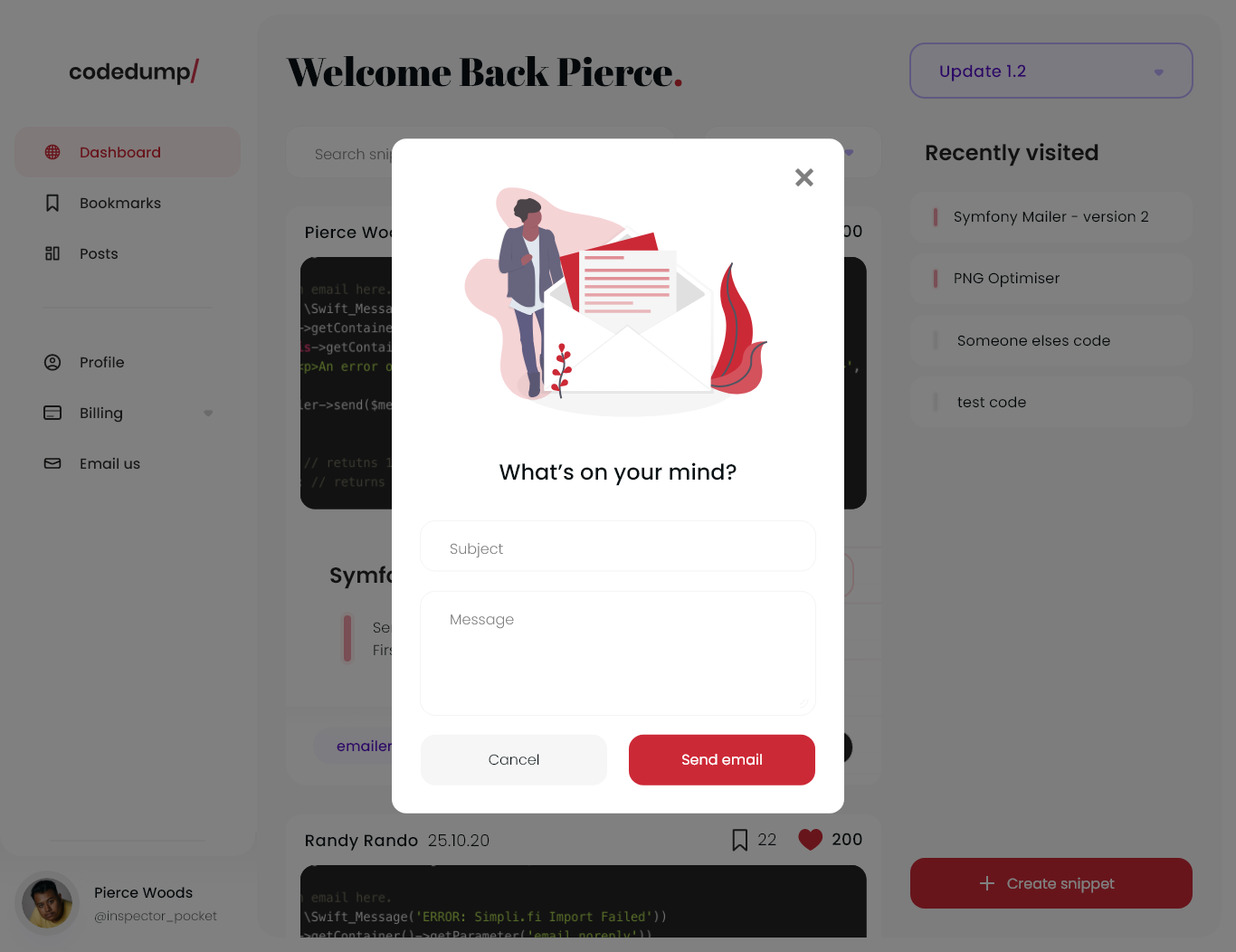
Design
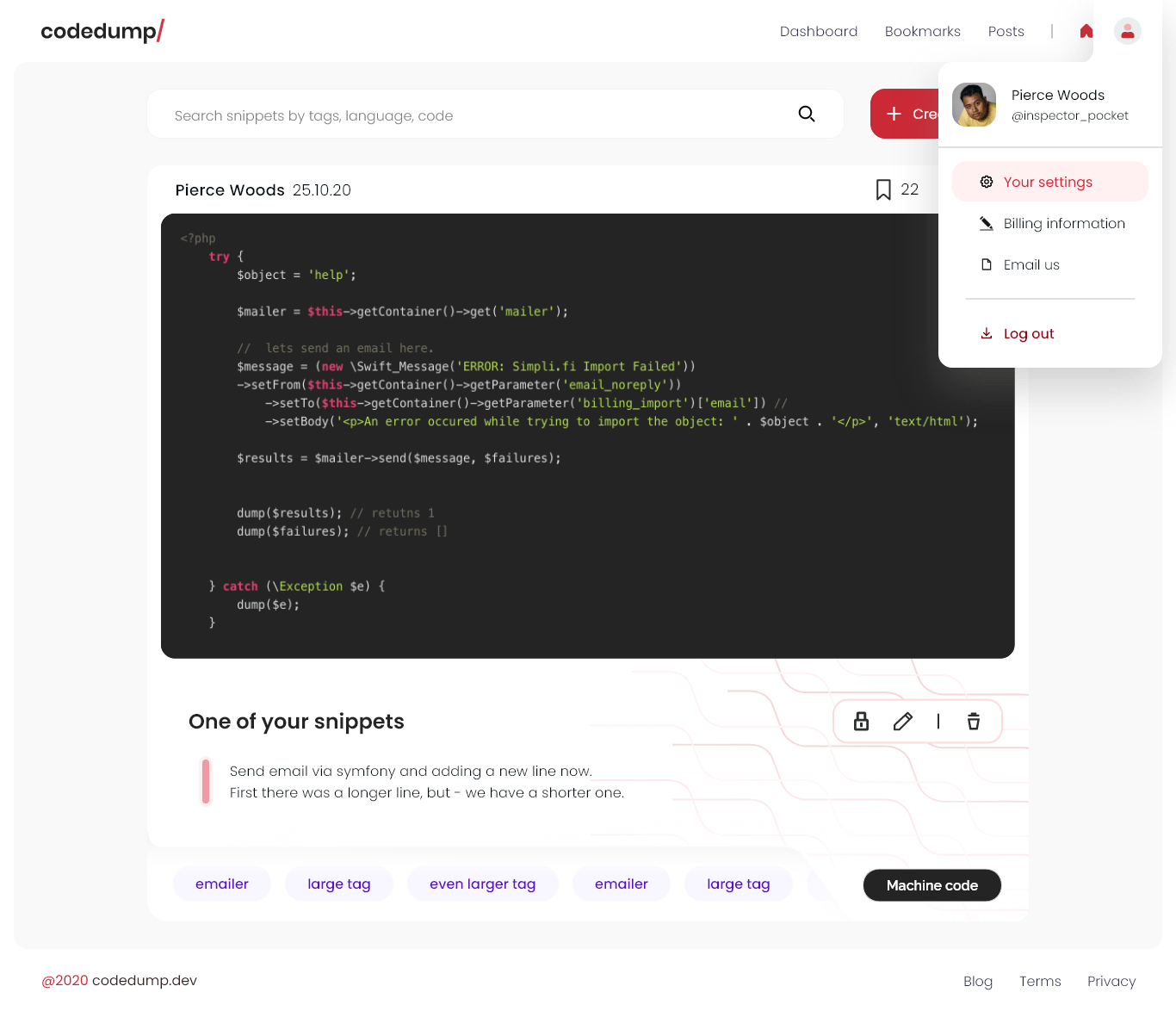
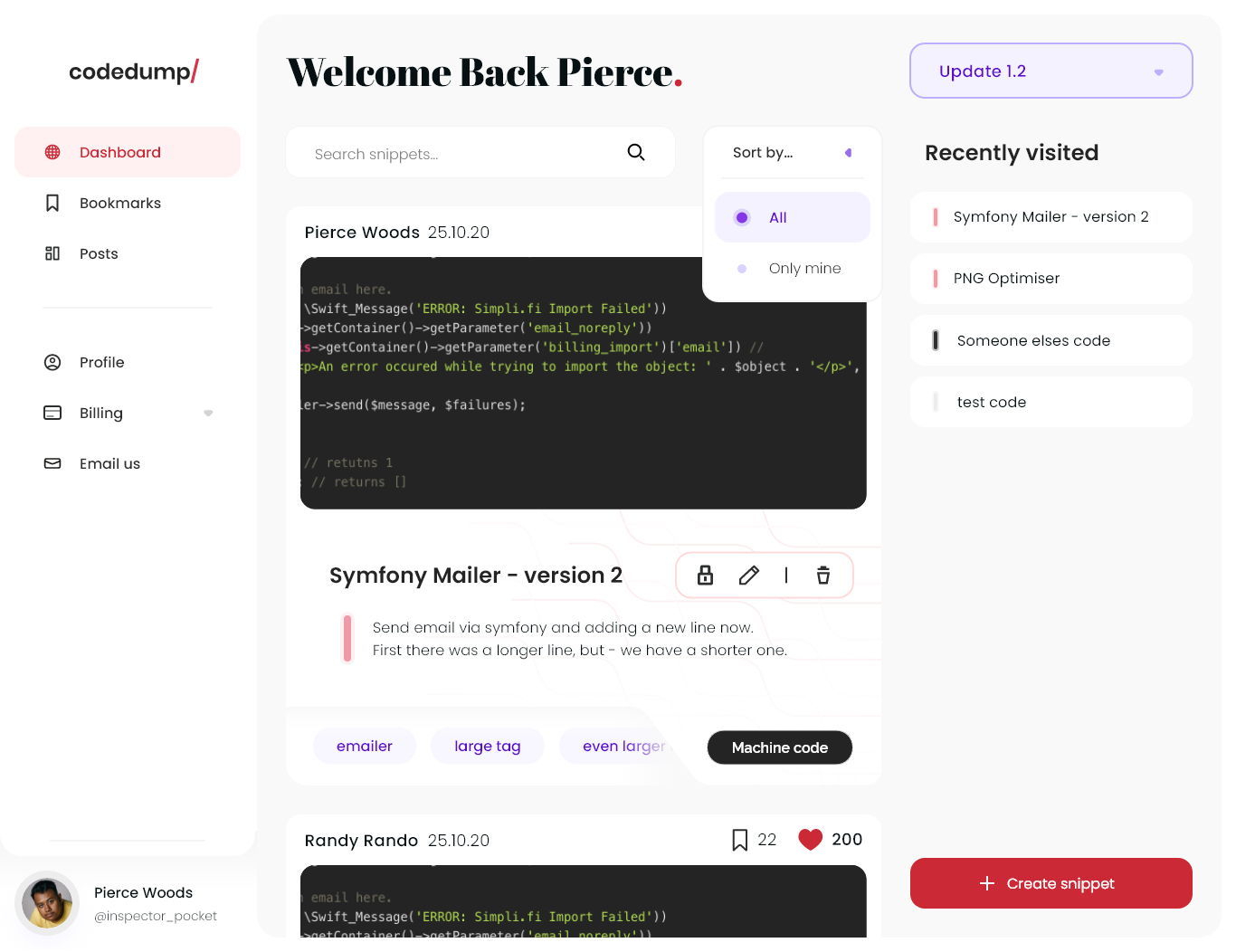
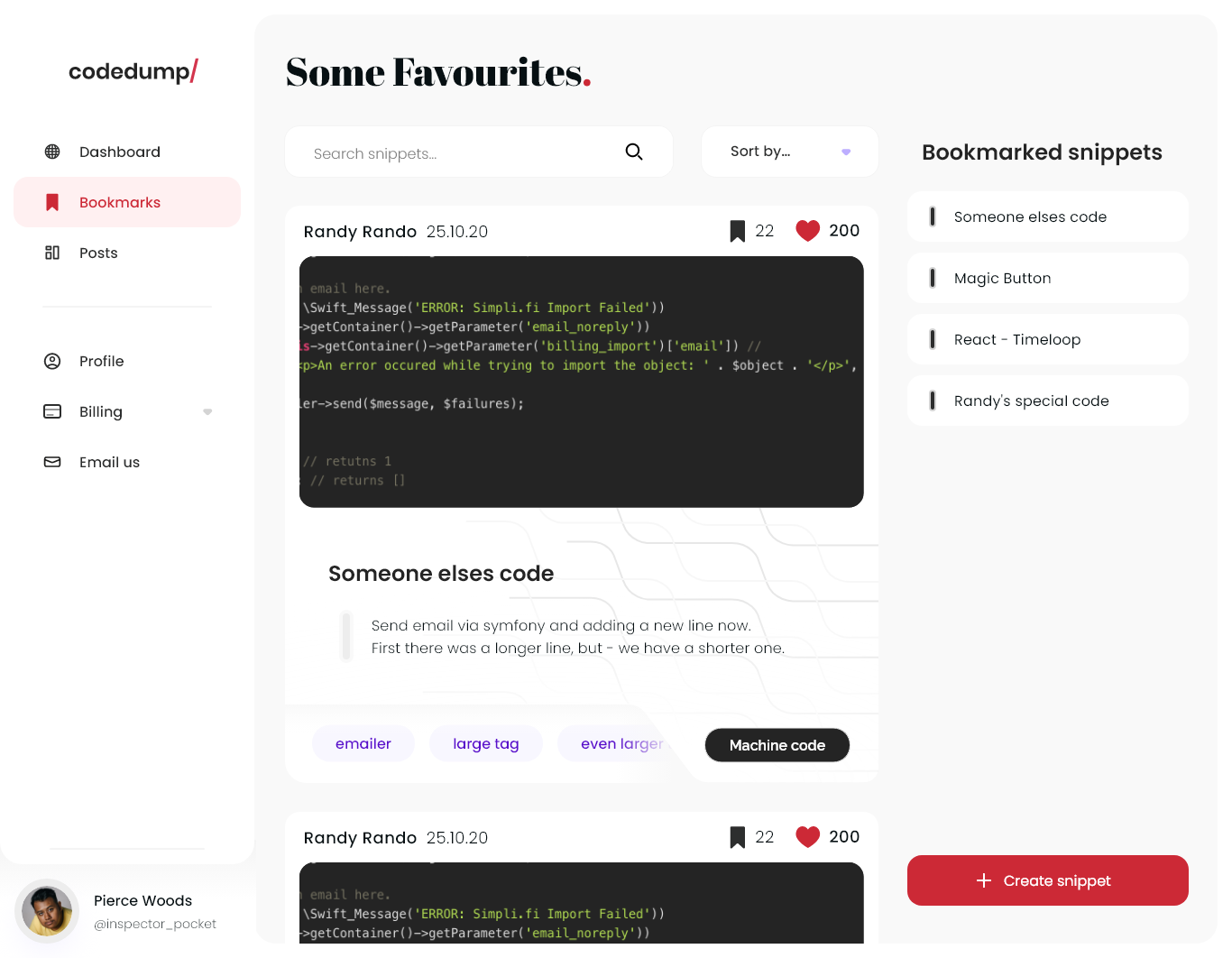
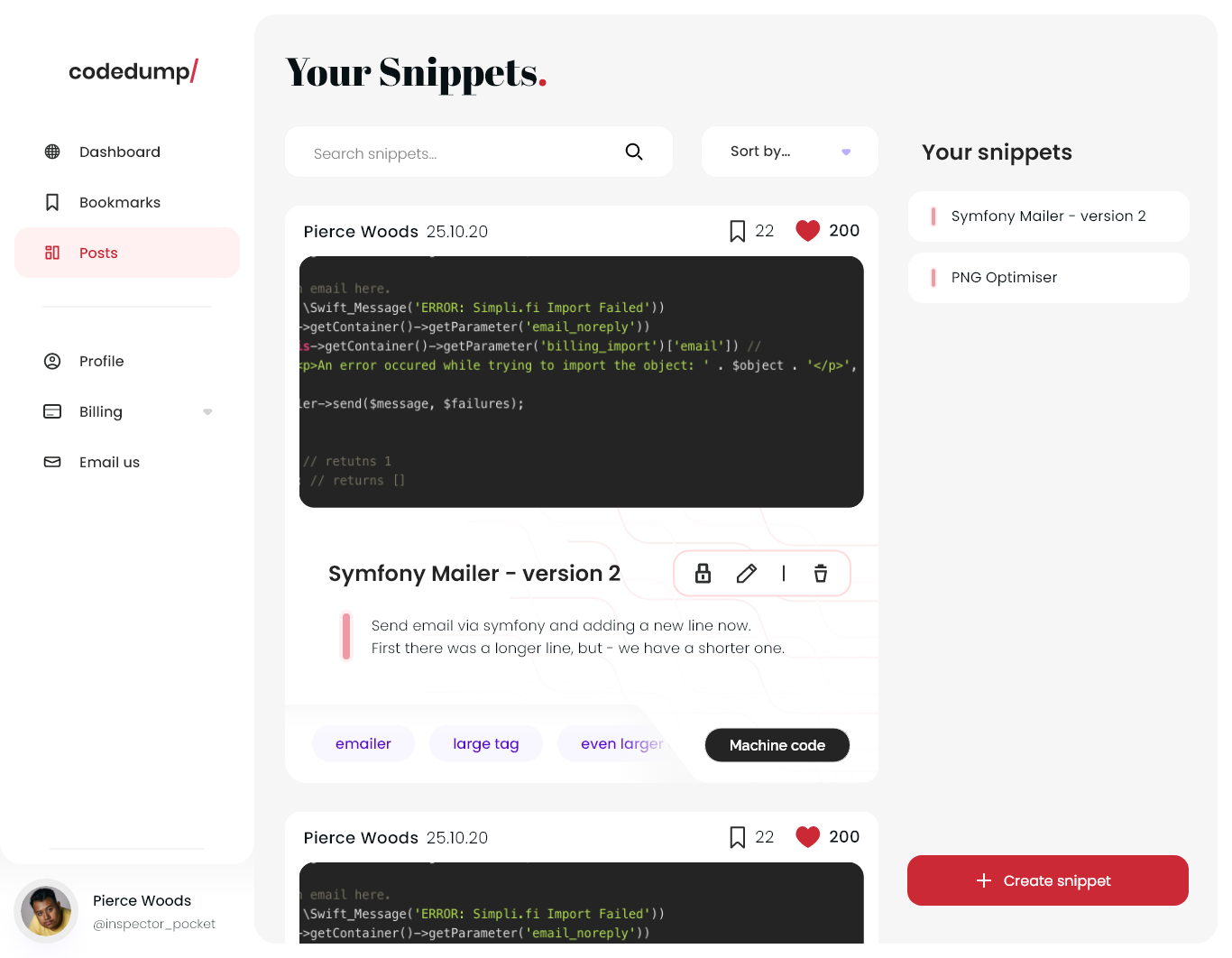
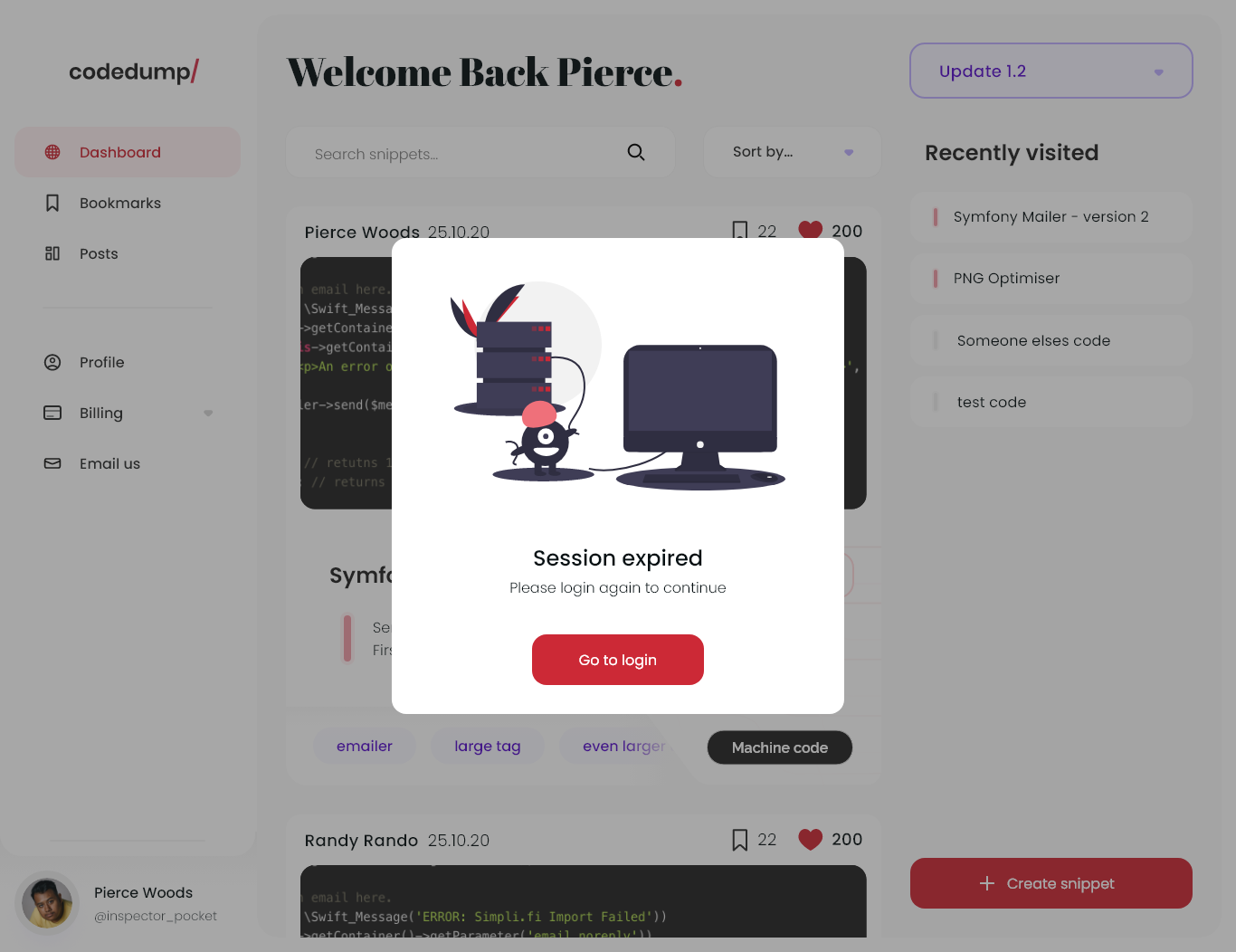
I wanted both the website and the app to use the same styleguide, so both are designed with consistency in mind.
You can view and interact with the Adobe XD flow prototype I created using this link here. Or see the final screens presented below.






Everything that appears outside the app (the website content and the side panel of the app) would have a white background.
Everything contained within the app would sit inside a grey rounded container. The main content inside would appear in cards. Because the project was to be built in Angular, I liked this design as components can be transitioned in and out.








Potential Development
After the designs were fully realised, I was going to help style the app using SCSS and Angular components. Codedump development was put on hold, however the designing process allowed me to sharpen my UX Design abilities.
Projects


Fuelius
UX / Brand / GD


Cosmic Architect
UX / Brand / GD


Pierce's Pocket
UX / Dev / Brand / GD


North Property Group
UX / Dev / Brand / GD


Fluid Ads
UX / Dev / GD


LocalThrones
UX


Clear UK
UX / Brand


Codedump
UX / Brand


Rozafa
UX / Brand


Logos
Brand / GD


Illustrations & Drawings
Brand / GD


Animations
Dev / Brand / GD


3D Modelling
GD / 3D

